
Online-Adventskalender 2021-01 update: 02.10.2022
Adventskalender-Vorlage responsive mit eigenem Hintergrundbild
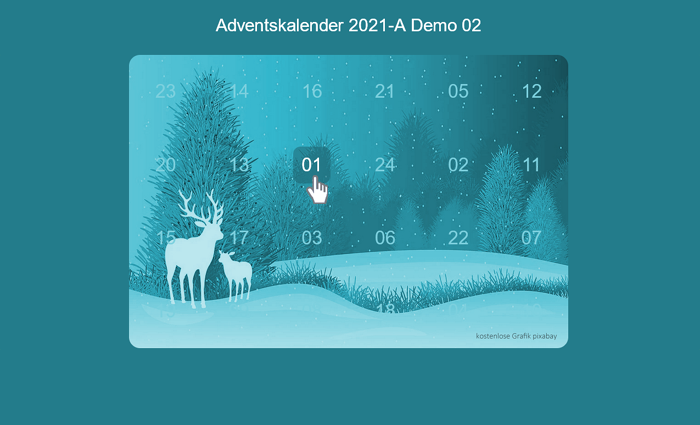
![]() Der Adventskalender mit 24 Klickbereichen für eine responsive Darstellung, für unterschiedliche Anzeigebreiten. Bei MouseOver wird die Fensterchennummer für den Tag hervorgehoben, anklicken öffnet die jeweilige Tagesdatei. Die Klickbereiche mit den Zahlen 1 - 24 liegen aus Betrachtersicht vor der Kalender-Hintergrundgrafik. Die Kalendergrafik können Sie durch Ihre eigene Grafik / Ihr eigenes Foto ersetzen. JavaScript überwacht, an welchem Tag ein Fensterchen geöffnet werden darf. Als Ergänzung könnte ein Schneefall-Script langsam einschwebende Schneeflocken einblenden.
Der Adventskalender mit 24 Klickbereichen für eine responsive Darstellung, für unterschiedliche Anzeigebreiten. Bei MouseOver wird die Fensterchennummer für den Tag hervorgehoben, anklicken öffnet die jeweilige Tagesdatei. Die Klickbereiche mit den Zahlen 1 - 24 liegen aus Betrachtersicht vor der Kalender-Hintergrundgrafik. Die Kalendergrafik können Sie durch Ihre eigene Grafik / Ihr eigenes Foto ersetzen. JavaScript überwacht, an welchem Tag ein Fensterchen geöffnet werden darf. Als Ergänzung könnte ein Schneefall-Script langsam einschwebende Schneeflocken einblenden.
- Standard-Tagesdateien im gleichen Fenster (Anzeigebereich ist recht klein)
- 24 eigene HTML-Dateien in einem neuen Fenster / neuen Tab, freie Gestaltung
- Anzeige von 24 PDF-Dateien, Ausdruck Rezepte, Ausmalbilder, Gutscheine, ...

Online-Adventskalender
Die Vorgabe für die Breite der Anzeige der Kalendergrafik dieses Adventskalenders kann angepasst werden. Als Maximalbreite habe ich hier 800 Pixel festgelegtmax-width: 800px;. Der Adventskalender ist für die Anzeige in einem neuen, separaten Browserfenster / Tab vorgesehen. Eine Einbettung in eine HTML-Seite mittels i-frame ist ebenso möglich. Beachten Sie dabei, dass auch der i-frame für eine responsive Darstellung definiert werden muss.

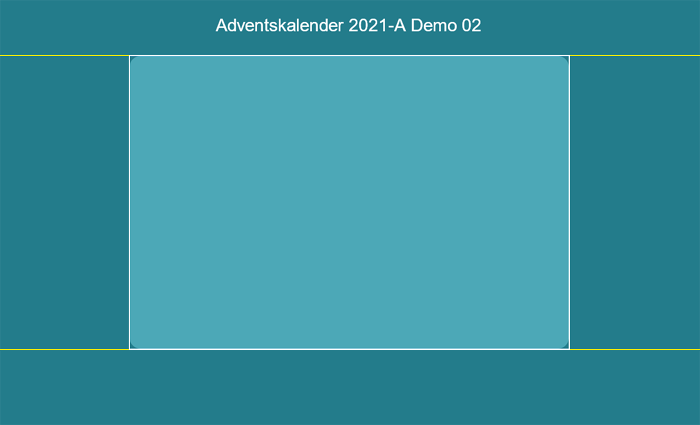
Der Aufbau - Box in der Box
Innerhalb einer Box, welche mit 100 % die gesamte Seitenbreite (oder den zur Verfügung stehenden Platz) einnimmt, wurde eine zweite Box definiert, die horizontal zentriert angezeigt wird. Die Breite dieser Box ist zunächst mit 100 % festgelegt, wird aber durch die Vorgabe für die maximale Breite limitiert (hier Max 800 Pixel). Das kann man natürlich ändern. width: 100%;
max-width: 800px;
Grafik bestimmt Höhe
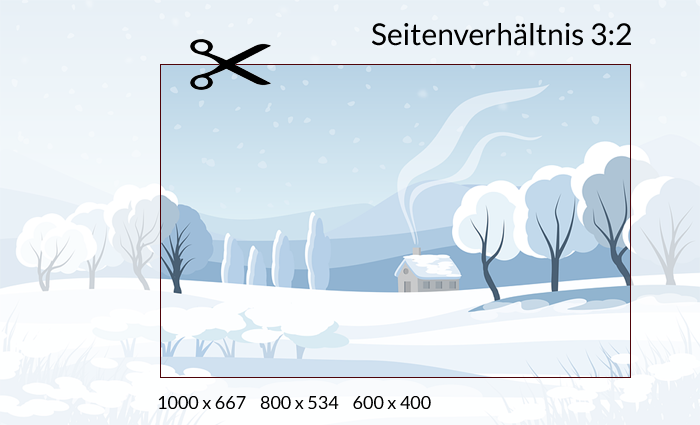
In der inneren Box habe ich eine Grafik notiert, welche die Box in der Breite zu 100 % ausfüllt. Die Höhe der Box wird durch die Grafik erzwungen.width: 100%; height: auto;Die hier verwendete Grafik ist 1000 x 667 Pixel groß. Das proportionale Verhältnis zwischen Breite und Höhe entspricht dem Seitenverhältnis von 3 : 2. Bei einer Breite von 100 % entspricht die Höhe der Box so immer 66,7 % der Breite. Das ist auch bei einer verkleinerten Darstellung / Änderung der Größe des Browserfensters gültig.

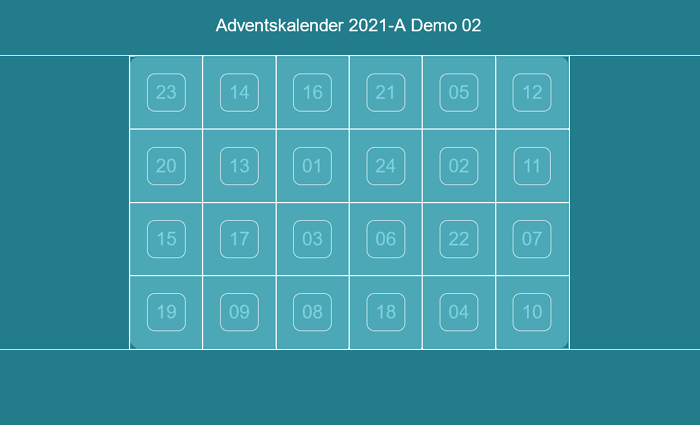
24 Felder
In einer zweiten Ebene innerhalb der inneren Box (vor der Grafik), habe ich eine Tabelle mit 24 Zellen notiert.Diese Tabelle füllt die Box zu 100 %.
width: 100%; height: 100%;Die Größe der einzelnen Tabellenzellen ist mit 1/6 x 1/4 (Breite x Höhe) der Tabelle festgelegt.
width: 16.66%; height: 25%;In den Zellen sieht man die 24 Ziffern des Kalenders.

Transparente Klickbereiche
In der Tabelle mit den 24 Zellen wurden die 24 Zifferngruppen für den Adventskalender als Text notiert. Die Ziffern sind mit CSS-Angaben für Farbe und Transparenz formatiert.color: #7CD0DE;
transition: all 0.5s linear;Für den Hover-Effekt bei MouseOver wurde ebenfalls CSS eingesetzt. Zur Anpassung der Farben an Ihre eigene Grafik ändern Sie die Einträge in der CSS-Datei.

24 Tagesdateien
Beim erfolgreichen Klicken im Dezember wird die entsprechende Tagesdatei angezeigt. 24 HTML- oder PDF-Dateien müssen bereitgestellt werden. Musterdateien + 2 Meldungsdateien (beim unberechtigten Klicken) sind im Download enthalten. Das JavaScript zur Überwachung des Datums und Öffnen der Dateien sieht festgelegte Dateinamen vor und erwartet, dass die Dateien in einem bestimmten Ordner abgelegt sind. Für eine von den Formatierungen des Kalenders unabhängige Gestaltung, habe ich eine eigene, für alle Tagesdateien gültige CSS-Datei angelegt, die im gleichen Ordner wie die Tagesdateien abgelegt ist.Tagesdatei im gleichen oder neuen Browserfenster?
Grundsätzlich kann man die Tagesdateien im gleichen Browserfenster oder in einem neuen Browserfenster / Tab anzeigen lassen. Wird die vom Script ermittelte Tagesdatei im gleichen Fenster angezeigt, ersetzt sie die Anzeige des Kalenders. Über einen Zurück-Button kehrt man dann zum Adventskalender zurück. Das Platzangebot bleibt dabei beschränkt und reicht für eine kleine Grafik und wenig Text. Die Dateien1.html bis 24.html sind im Download enthalten und müssen lediglich mit Leben gefüllt werden.Bei einer Anzeige in einem neuen Browserfenster stehen unbeschränkte Möglichkeiten offen. Es handelt sich schließlich um irgendeine HTML-Datei, die Sie frei gestalten können, ohne sich an die Vorgaben des Kalender-Layouts halten zu müssen. Bedingung ist allerdings die Vergabe von Dateinamen nach dem Schema
1.html bis 24.html, damit das Script die richtige Tagesdatei ansteuert. Um die Ansicht der Tagesdatei zu beenden, kann ein Schließen-Button vorgesehen werden, der allerdings abhängig von Bowser-Vorgaben nur bedingt funktioniert.
Variante A - Standard-Tagesdatei
Für die responsive Darstellung im selben Fenster unterliegt die Tagesdatei den gleichen Vorgaben wie die Kalenderdatei. Text oder Grafiken werden vor einer (einfarbigen) Hintergrundgrafik dargestellt.Wie beim Kalender wird der Anzeigebereich mit CSS-Angaben formatiert. Die Abmessungen und das Erscheinungsbild sollten dann denen des Kalenders entsprechen. Der Anzeigebereich ist recht klein und bietet beschränkte Möglichkeiten!

Variante B - individuelle Tagesdatei
Individuelle Tagesdateien können Sie wie jede beliebige HTML-Datei frei gestalten und in einem neuen Browserfenster anzeigen lassen. Die Regeln für Dateinamen nach dem Schema1.html bis 24.html müssen eingehalten werden, damit das Script funktioniert. Tagesangebote, Postkarten, Deko-Vorschläge, Kochrezepte, Gedichte oder Fotos sind beliebte Inhalte.Alternativ dazu: Tagesdateien im PDF-Format (nächster Abschnitt).

Variante C - Tagesdatei als PDF
Das bietet neue Möglichkeiten der Ausgestaltung und lässt sich auch ohne HTML-Kenntnisse umsetzen, wenn sie z. B. Word-Dateien in PDFs konvertieren. Gut geeignet für den Druck und ideal für Ausmalbilder, Rezepte, Gedichte, den Büro-Pinwandspruch oder auch für Rabattcoupons oder Gutscheine. Im Script wird der Dateiaufruf modifiziert:Datei = pfad + KlickZahl + ".html";'html' wird durch 'pdf' ersetzt
Datei = pfad + KlickZahl + ".pdf";

Eigene Kalendergrafik
Wenn Sie mein Adventskalender-Modul als Zip-Datei heruntergeladen haben, besitzen Sie einen funktionierenden Online-Adventskalender. Um ein eigenes Foto / eine eigene Grafik einzubinden, schneiden Sie ein Foto oder eine Grafik im Seitenverhältnis 3 : 2 zu. Speichern Sie die Grafik im Ordner "grafiken" ab und ändern die Verlinkung. Nur noch die Farben anpassen und der personalisierte Kalender ist fertig.<div id="AdventGrafik">
<img src="ihre-grafik.png" width="100%"...

Anpassungen
Abhängig von Ihrer Kalendergrafik möchten Sie die Seiten-Hintergrundfarbe anpassen:html { background-color: #237C8B; ...Ziffern- + Hintergrundfarbe
#Advent2 .tag {
color: #7CD0DE;
background-color: rgba(255, 255, 255, 0.0);

Geeignete Grafik finden
Auf der Seite 'https://pixabay.com' werden geeignte Grafiken angeboten. Die Grafiken sind kostenlos und dürfen auch für kommerzielle Zwecke verwendet werden. Eine Quellenangabe ist freiwillig.Wenn sie das Format des Kalenders beibehalten möchten, sollte die Grafik auf ein Seitenverhältnis von 3:2 zugeschnitten werden. Nach meinem Update ist das aber nicht mehr zwingend erforderlich.

Kalendergrafik mit abweichendem Seitenverhältnis update: 02.10.2022
Kalender testen
Sie können während der Bearbeitung meiner Vorlage und zur Prüfung der Funktion den Kalender testen. Dazu habe ich den fixen Datumswert 31.12. vorgesehen, der den wirklichen Datumswert überschreibt. Etwa bei Zeile 120 finden Sie im Quelltext folgende zwei Notierungen://KlickMonat = 11; steht für Monat 12//KlickTag = 31; steht für Tag 31Wenn Sie bei beiden Zeilen die zwei vorangestellten Slashes "/ /" löschen, wird die Datumsprüfung umgangen und alle Dateien sollten sich öffnen lassen. Sie könnten auch die Funktion für den 15.12. testen, wenn der Eintrag so aussieht:
KlickMonat = 11; steht für Monat 12KlickTag = 15; steht für Tag 15Nicht vergessen die 4 Slashes später wieder einzutragen!
Dateien im ZIP-Archiv
Die ZIP-Datei des Downloads enthält alle Notwendigen Dateien: 1 Adventskalenderdatei, 24 Tagesdateien als Vorlage, 2 Meldedateien (HTML), 2 CSS-Dateien, 1 Mustergrafik als Kalendermotiv und einige Mini-Grafiken.Die Tagesdateien müssen nun nur noch mit Leben gefüllt werden. Wenn sie sich für die Varianten A oder B entschieden haben, benötigen Sie dazu Grundkenntnisse zur Arbeit mit HTML-Dateien. Nach ihrer Arbeit sollten 24 HTML-Dateien mit den Dateinamen 1.html bis 24.html vorhanden sein.
Wenn ihre Wahl auf die Variante C gefallen ist, müssen sie lediglich 24 PDF-Dateien herstellen, die sie als 1.pdf bis 24.pdf abspeichern und dabei meine Muster ersetzen. Kostenlose Programme zum Konvertieren von Dokumenten in PDF-Dateien, finden sie im Web.
Download Adventskalender 2021-01 A
 Variante A zur Anzeige der HTML-Tagesdateien im gleichen Fenster. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafik einbinden. Die Abmessungen und das Erscheinungsbild der Tagesdateien entsprechen denen des Kalenders. Der Anzeigebereich ist daher recht klein und bietet nur beschränkte Möglichkeiten! Falls das nicht ausreicht, weichen sie auf die Variante B aus. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Variante A zur Anzeige der HTML-Tagesdateien im gleichen Fenster. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafik einbinden. Die Abmessungen und das Erscheinungsbild der Tagesdateien entsprechen denen des Kalenders. Der Anzeigebereich ist daher recht klein und bietet nur beschränkte Möglichkeiten! Falls das nicht ausreicht, weichen sie auf die Variante B aus. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Download Adventskalender 2021-01 B HTML
 Variante B zur Anzeige der HTML-Tagesdateien in einem neuen Fenster / Tab. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafik einbinden. Die Tagesdateien können Sie wie jede HTML-Datei frei gestalten. Die Regeln für Dateinamen nach dem Schema 1.html bis 24.html müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Variante B zur Anzeige der HTML-Tagesdateien in einem neuen Fenster / Tab. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafik einbinden. Die Tagesdateien können Sie wie jede HTML-Datei frei gestalten. Die Regeln für Dateinamen nach dem Schema 1.html bis 24.html müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Download Adventskalender 2021-01 C PDF
 Variante C zur Anzeige der Tagesdateien als PDF-Datei. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafik einbinden. Sie erstellen 24 PDF-Dateien, die Sie z. B. mit FreePDF aus Word-Dateien konvertieren. Die Regeln für Dateinamen nach dem Schema 1.pdf bis 24.pdf müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Variante C zur Anzeige der Tagesdateien als PDF-Datei. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafik einbinden. Sie erstellen 24 PDF-Dateien, die Sie z. B. mit FreePDF aus Word-Dateien konvertieren. Die Regeln für Dateinamen nach dem Schema 1.pdf bis 24.pdf müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Die Variante C des Adventskalenders ist gut geeignet für den Ausdruck der Tagesdateien und daher ideal für Ausmalbilder, Rezepte, Gedichte, den Büro-Pinwandspruch oder auch für Rabattcoupons oder Gutscheine.
Letzte Nachrichten - Kurzinfo
![]() Auch meine Adventskalender-Vorlagen sollen für die Anzeige auf Mobilgeräten angepasst werden, da sich mittlerweile mehr als 50% der Seitenbesucher über ihr Handy einbuchen. Bei der Überarbeitung werden die Erklärungsseiten etwas lesefreundlicher gestaltet. Während der Überarbeitung der Webseite sind einige Themenseiten vorübergehend nicht erreichbar. Nicht alle 21 Kalendervorlagen stehen derzeit zur Verfügung.
Auch meine Adventskalender-Vorlagen sollen für die Anzeige auf Mobilgeräten angepasst werden, da sich mittlerweile mehr als 50% der Seitenbesucher über ihr Handy einbuchen. Bei der Überarbeitung werden die Erklärungsseiten etwas lesefreundlicher gestaltet. Während der Überarbeitung der Webseite sind einige Themenseiten vorübergehend nicht erreichbar. Nicht alle 21 Kalendervorlagen stehen derzeit zur Verfügung.
Die Web-Toolbox wird gerade überarbeitet

| Seiten werden neu geordnet | ||
| Navigation und Untermenüs | ||
| Anpassung zur Darstellung Mobilgeräte | ||
| Lesbarkeit + Schriftgröße | ||
| neuer Downloadbereich für PDF-Dateien | ||
| responsive Darstellung |
Unten angekommen!
Diesmal nicht gefunden was sie suchten? Kommen sie doch später noch mal vorbei.
Kaffeepause
Impressum
Datenschutz
Webmaster
Sitemap
Übersicht mit Verweisen zu den Unterseiten die bereits überarbeitet wurden Sitemap
nach oben
vorherige Seite
Sitemap
Home
Keywords
Online-Adventskalender Adventskalender Grafiken Vorlagen Online Weinachten Advent Fensterchen JavaScript Windows Türchen Datumsprüfung Hintergrundgrafik Verweise Zeitfunktionen