Online-Adventskalender 2021-02 update: 02.10.2022
Adventskalender-Vorlage responsive mit 24 eigenen Kalendergrafiken
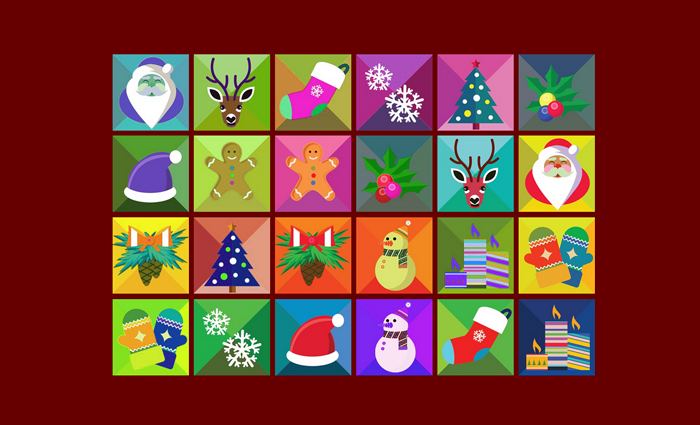
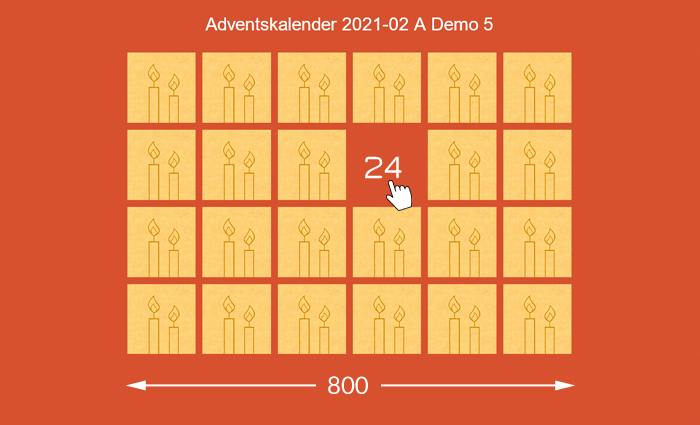
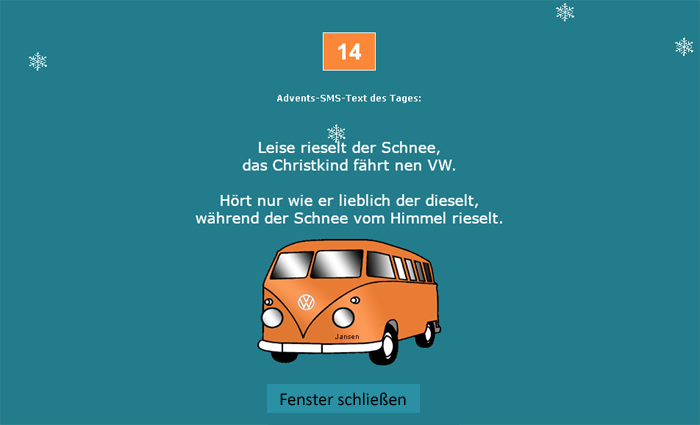
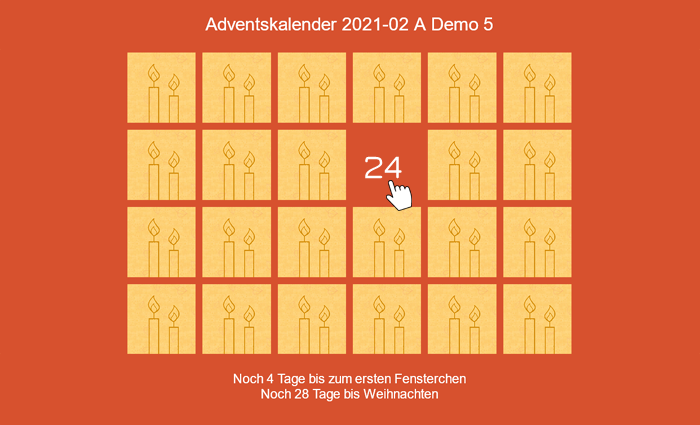
![]() Der Adventskalender mit 24 Klickbereichen für eine responsive Darstellung, für unterschiedliche Anzeigebreiten. Bei MouseOver wird die Fensterchennummer für den Tag sichtbar, anklicken öffnet die jeweilige Tagesdatei. Die Klickbereiche mit den 24 Grafiken liegen aus Betrachtersicht vor dem Hintergrundbereich mit den 24 Zahlen. Die 24 Kalendergrafiken können Sie durch Ihre eigenen Grafiken / Ihre eigenen Fotos ersetzen. JavaScript überwacht, an welchem Tag ein Fensterchen geöffnet werden darf.
Der Adventskalender mit 24 Klickbereichen für eine responsive Darstellung, für unterschiedliche Anzeigebreiten. Bei MouseOver wird die Fensterchennummer für den Tag sichtbar, anklicken öffnet die jeweilige Tagesdatei. Die Klickbereiche mit den 24 Grafiken liegen aus Betrachtersicht vor dem Hintergrundbereich mit den 24 Zahlen. Die 24 Kalendergrafiken können Sie durch Ihre eigenen Grafiken / Ihre eigenen Fotos ersetzen. JavaScript überwacht, an welchem Tag ein Fensterchen geöffnet werden darf.
Ein Kalender für 24 Grafiken


- Standard-Tagesdateien im gleichen Fenster (Anzeigebereich ist recht klein)
- 24 eigene HTML-Dateien in einem neuen Fenster / neuen Tab, freie Gestaltung
- Anzeige von 24 PDF-Dateien, Ausdruck, Rezepte, Ausmalbilder, Gutscheine, ...

Größe des Adventskalenders
Die Breite der Anzeige passt sich der Bildschirmgröße an. Die Maximalbreite der inneren Box habe ich hier mit 800 Pixel festgelegtmax-width: 800px;. Diese Angabe können sie ändern und würde beim Eintrag 100% die gesamte Breite des Browserfensters nutzen. Der Adventskalender ist für die Anzeige in einem neuen, separaten Browserfenster / Tab vorgesehen. Eine Einbettung in eine HTML-Seite mittels <div>-Box oder i-frame ist ebenso möglich. Beachten Sie dabei, dass auch der i-frame für eine responsive Darstellung definiert werden muss.

Aufbau mit 24 Feldern
Innerhalb einer seitenbreiten Box habe ich eine innere Box notiert, in der eine Tabelle mit 24 Zellen (4 Zeilen und 6 Spalten) steht. Durch die Bestimmung der Größe der einzelnen Zellen mit 1/6 der Breite x 1/4 der Höhe der Tabelle (width: 16.66%; height: 25%;), schaffe ich 24 quadratische Felder. In diesen 24 Tabellenzellen werden die 24 Grafiken des Kalenders notiert.Sie können eigene (quadratische) Grafiken oder meine Standard-Grafiken verwenden.

Grafiken mit MouseOver Testfeld
Testen sie hier den MouseOver-Effekt des Kalenders!Hinter einer Tabelle mit den Grafiken (aus Betrachtersicht), habe ich in einer weiteren Ebene eine Tabelle mit Zifferngruppen (Text) notiert. Diese Nummern werden durch die Grafiken verdeckt. Erst beim Überfahren mit der Maus werden die Grafiken transparent und die Zahlen werden sichtbar. Für den Hover-Effekt bei MouseOver wurde CSS eingesetzt.
transition: all 0.5s linear;
filter: opacity(0%)Zur Anpassung der Farbe der dann erscheinenden Ziffern, ändern Sie den Eintrag in der CSS-Datei:
#Tabelle1 td color: #000000;
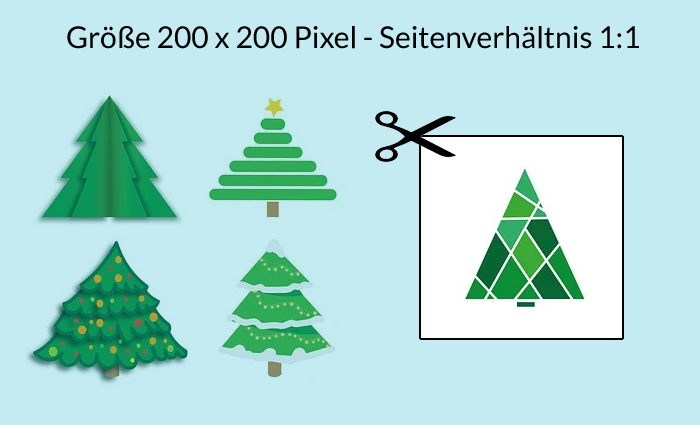
Sie benötigen also mindestens eine oder aber bis zu 24 unterschiedliche Grafiken. Natürlich dürfen sie auch meine Grafiken verwenden (im Download enthalten). Die Grafiken sollten quadratisch sein! Ideal sind Grafiken mit der Abmessung 200 x 200 Pixel. Transparente Grafiken sollten zumindest die Ziffern abdecken. Inwieweit die Grafiken für die Darstellung verkleinert werden müssen, entscheidet dann der Browser. Die Größe der verdeckten Ziffern (Text) wird bei einer Änderung der Fenstergröße berechnet und ebenfalls angepasst.
Geeignete Grafiken finden
Auf der Seite 'https://pixabay.com' werden geeignete Grafiken angeboten. Die Grafiken sind kostenlos und dürfen auch für kommerzielle Zwecke verwendet werden. Eine Quellenangabe ist freiwillig.Wenn sie an den Grundeinstellungen nichts ändern möchten, sollten die Grafiken auf ein Seitenverhältnis von 1:1 und 200 x 200 Pixel zugeschnitten werden. Die CSS-Anweisungen stellen sicher, dass die Darstellung der Grafiken entsprechend der Bildschirmgröße angepasst wird.











Kalendergrafiken eintragen
Wenn Sie mein Adventskalender-Modul als Zip-Datei heruntergeladen haben, besitzen Sie einen funktionierenden Online-Adventskalender. Um eigene Grafiken einzubinden, schneiden Sie ein Foto oder eine Grafik im Seitenverhältnis 1 : 1 mit den Abmessungen 200 x 200 Pixel zu. Speichern Sie die Grafik im Ordner "grafiken4" ab und ändern die Verlinkung.Nur noch die Farben anpassen und der personalisierte Kalender ist fertig.
Ändern sie die Einträge
Etwa ab Zeile 230 finden sie die Notierungen:... <img src="grafiken4/15.png" ...
... <img src="grafiken4/16.png" ...
... <img src="grafiken4/17.png" ...
...
... <img src="ordner/datei.xxx" ...
... <img src="grafiken4/kerzen-200.png" ...
... <img src="grafiken4/backen-200.png" ...
24 Tagesdateien
Beim erfolgreichen Klicken im Dezember wird die entsprechende Tagesdatei angezeigt. 24 HTML- oder PDF-Dateien müssen bereitgestellt werden. Musterdateien + 2 Meldungsdateien (beim unberechtigten Klicken) sind im Download enthalten. Das JavaScript zur Überwachung des Datums und Öffnen der Dateien sieht festgelegte Dateinamen vor und erwartet, dass die Dateien in einem bestimmten Ordner abgelegt sind. Für eine von den Formatierungen des Kalenders unabhängige Gestaltung, habe ich eine eigene, für alle Tagesdateien gültige CSS-Datei angelegt, die im gleichen Ordner wie die Tagesdateien abgelegt ist.Tagesdatei im gleichen oder neuen Browserfenster?
Grundsätzlich kann man die Tagesdateien im gleichen Browserfenster oder in einem neuen Browserfenster / Tab anzeigen lassen. Wird die vom Script ermittelte Tagesdatei im gleichen Fenster angezeigt, ersetzt sie die Anzeige des Kalenders. Über einen Zurück-Button kehrt man dann zum Adventskalender zurück. Das Platzangebot bleibt dabei beschränkt und reicht für eine kleine Grafik und wenig Text. Die Dateien1.html bis 24.html sind im Download enthalten und müssen lediglich mit Leben gefüllt werden.Bei einer Anzeige in einem neuen Browserfenster stehen unbeschränkte Möglichkeiten offen. Es handelt sich schließlich um irgendeine HTML-Datei, die Sie frei gestalten können, ohne sich an die Vorgaben des Kalender-Layouts halten zu müssen. Bedingung ist allerdings die Vergabe von Dateinamen nach dem Schema
1.html bis 24.html, damit das Script die richtige Tagesdatei ansteuert. Um die Ansicht der Tagesdatei zu beenden, kann ein Schließen-Button vorgesehen werden, der allerdings abhängig von Bowser-Vorgaben nur bedingt funktioniert.
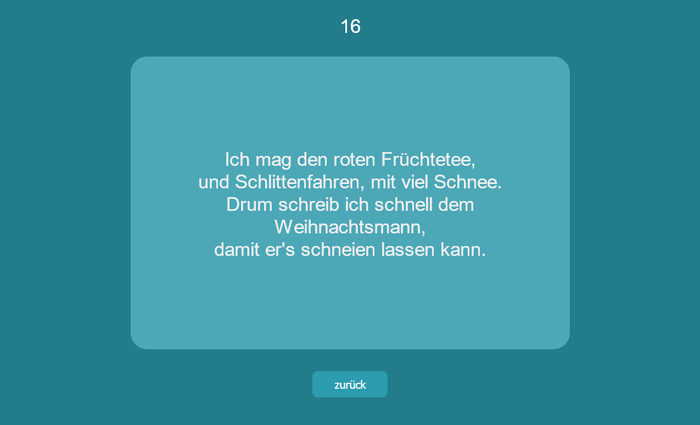
Variante A - gleiches Browserfenster
Die Tagesdateien werden im gleichen Fenster angezeigt.Für die responsive Darstellung im selben Fenster unterliegt die Tagesdatei den gleichen Vorgaben wie die Kalenderdatei. Text oder Grafiken werden vor einer (einfarbigen) Hintergrundgrafik dargestellt.
Wie beim Kalender wird der Anzeigebereich mit CSS-Angaben formatiert. Die Abmessungen und das Erscheinungsbild sollten dann denen des Kalenders entsprechen. Der Anzeigebereich ist recht klein und bietet beschränkte Möglichkeiten!

Variante B - neues Browserfenster
Die Tagesdateien werden in einem neuen Fenster angezeigt.Individuelle Tagesdateien können Sie wie jede beliebige HTML-Datei frei gestalten und in einem neuen Browserfenster anzeigen lassen. Die Regeln für Dateinamen nach dem Schema
1.html bis 24.html müssen eingehalten werden, damit das Script funktioniert. Tagesangebote, Postkarten, Deko-Vorschläge, Kochrezepte, Gedichte oder Fotos sind beliebte Inhalte.Alternativ zur Anzeige von HTML-Dateien könnte man Tagesdateien im PDF-Format anzeigen lassen (Variante C).

Variante C - Tagesdatei als PDF
Das bietet neue Möglichkeiten der Ausgestaltung und lässt sich auch ohne HTML-Kenntnisse umsetzen, wenn sie z. B. Word-Dateien in PDFs konvertieren. Gut geeignet für den Druck und ideal für Ausmalbilder, Rezepte, Gedichte, den Büro-Pinwandspruch oder auch für Rabattcoupons oder Gutscheine. Im Script habe ich den DateiaufrufDatei = pfad + KlickZahl + ".html";modifiziert: Für die 24 Tagesdateien wird statt einer HTML-Datei eine PDF-Datei abgerufen.
... KlickZahl + ".pdf";Für die beiden Meldungen (z.B. "zu früh") werden weiterhin HTML-Dateien angezeigt.

Anpassungen
Abhängig von Ihrer Kalendergrafik möchten Sie die Seiten-Hintergrundfarbe anpassen. In der HTML-Datei:html { background-color: #237C8B; }Die Ziffernfarbe ändern in der CSS-Datei
#Tabelle1 td {
...
color: #000000;

Kalender testen
Sie können während der Bearbeitung meiner Vorlage und zur Prüfung der Funktion den Kalender testen. Dazu habe ich den fixen Datumswert 31.12. vorgesehen, der den wirklichen Datumswert überschreibt. Etwa bei Zeile 120 finden Sie im Quelltext folgende zwei Notierungen://KlickMonat = 11; steht für Monat 12//KlickTag = 31; steht für Tag 31Wenn Sie bei beiden Zeilen die zwei vorangestellten Slashes "/ /" löschen, wird die Datumsprüfung umgangen und alle Dateien sollten sich öffnen lassen. Sie könnten auch die Funktion für den 15.12. testen, wenn der Eintrag so aussieht:
KlickMonat = 11; steht für Monat 12KlickTag = 15; steht für Tag 15Nicht vergessen die 4 Slashes später wieder einzutragen!
Dateien im ZIP-Archiv
Die ZIP-Datei des Downloads enthält alle Notwendigen Dateien: 1 Adventskalenderdatei, 24 Tagesdateien als Vorlage, 2 Meldedateien (HTML), 2 CSS-Dateien, 1 Mustergrafik als Kalendermotiv und einge Mini-Grafiken.Die Tagesdateien müssen nun nur noch mit Leben gefüllt werden. Wenn sie sich für die Varianten A oder B entschieden haben, benötigen Sie dazu Grundkenntnisse zur Arbeit mit HTML-Dateien. Nach ihrer Arbeit sollten 24 HTML-Dateien mit den Dateinamen 1.html bis 24.html vorhanden sein.
Wenn ihre Wahl auf die Variante C gefallen ist, müssen sie lediglich 24 PDF-Dateien herstellen, die sie als 1.pdf bis 24.pdf abspeichern und dabei meine Muster ersetzen. Kostenlose Programme zum Konvertieren von Dokumenten in PDF-Dateien, finden sie im Web.
Download Adventskalender 2021-02 A HTML
 Variante A zur Anzeige der HTML-Tagesdateien im gleichen Fenster. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafiken einbinden. Die Abmessungen und das Erscheinungsbild der Tagesdateien entsprechen denen des Kalenders. Der Anzeigebereich ist daher recht klein und bietet nur beschränkte Möglichkeiten! Falls das nicht ausreicht, weichen sie auf die Variante B aus. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Variante A zur Anzeige der HTML-Tagesdateien im gleichen Fenster. Wenn Sie möchten, können Sie Ihre eigene Kalendergrafiken einbinden. Die Abmessungen und das Erscheinungsbild der Tagesdateien entsprechen denen des Kalenders. Der Anzeigebereich ist daher recht klein und bietet nur beschränkte Möglichkeiten! Falls das nicht ausreicht, weichen sie auf die Variante B aus. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!Download Adventskalender 2021-02 B HTML
 Variante B zur Anzeige der HTML-Tagesdateien in einem neuen Fenster / Tab. Wenn Sie möchten, können Sie Ihre eigenen Kalendergrafiken einbinden. Die Tagesdateien können Sie wie jede HTML-Datei frei gestalten. Die Regeln für Dateinamen nach dem Schema 1.html bis 24.html müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Variante B zur Anzeige der HTML-Tagesdateien in einem neuen Fenster / Tab. Wenn Sie möchten, können Sie Ihre eigenen Kalendergrafiken einbinden. Die Tagesdateien können Sie wie jede HTML-Datei frei gestalten. Die Regeln für Dateinamen nach dem Schema 1.html bis 24.html müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien der Kalendervorlage. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Download Adventskalender 2021-02 C PDF
 Variante C zur Anzeige der Tagesdateien als PDF-Datei. Sie können eigene Kalendergrafiken einbinden. Sie erstellen 24 PDF-Dateien, die Sie z. B. mit FreePDF aus Word-Dateien konvertieren. Die Regeln für Dateinamen nach dem Schema 1.pdf bis 24.pdf müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Variante C zur Anzeige der Tagesdateien als PDF-Datei. Sie können eigene Kalendergrafiken einbinden. Sie erstellen 24 PDF-Dateien, die Sie z. B. mit FreePDF aus Word-Dateien konvertieren. Die Regeln für Dateinamen nach dem Schema 1.pdf bis 24.pdf müssen eingehalten werden, damit das Script funktioniert. Die Zip-Datei enthält alle notwendigen Dateien. Nach dem Download müssen Sie das ZIP-Archiv zunächst in einem (neuen) Ordner entpacken!
Die Variante C des Adventskalenders ist gut geeignet wenn die Tagesdateien ausgedruckt werden sollen. Ideal für Ausmalbilder, Rezepte, Gedichte, den Büro-Pinwandspruch oder auch für Rabattcoupons oder Gutscheine.
Erklärungen
Hintergrundwissen zum Aufbau
Die Box in der Box
Innerhalb einer Box, welche mit 100 % die gesamte Seitenbreite (oder den zur Verfügung stehenden Platz) einnimmt, wurde eine zweite Box definiert, die horizontal zentriert angezeigt wird. Die Breite dieser Box ist zunächst mit 100 % festgelegt, wird aber durch die Vorgabe für die maximale Breite limitiert (hier Max 800 Pixel). Das kann man natürlich ändern. width: 100%;
max-width: 800px;
Hintergrundwissen
Grafik bestimmt Höhe
In der inneren Box habe ich eine Grafik notiert, welche die Box in der Breite zu 100 % ausfüllt. Die Höhe der Box wird durch die Abmessungen der Grafik erzwungen.<img width="100%" height="auto" ...Das proportionale Verhältnis zwischen Breite und Höhe entspricht dem Seitenverhältnis von 3 : 2. Um bei einer Breite von 100 % die Höhe der Box festzulegen, wird mit 66,6 % kalkuliert. Die Höhe der Box entspricht so immer 66,6 % der Breite. Das ist auch bei einer verkleinerten Darstellung / Änderung der Größe des Browserfensters gültig.

Hintergrundwissen
Aufbau mit 24 quadratischen Feldern
Innerhalb der inneren Box wurde eine Tabelle mit 24 Zellen notiert. Diese Tabelle füllt die Box zu 100 %.width: 100%; height: 100%;Die Größe der einzelnen Tabellenzellen ist mit 1/6 x 1/4 (Breite x Höhe) der Tabelle festgelegt.
width: 16.66%; height: 25%;In den Zellen der Tabelle 1 stehen die 24 Grafiken des Kalenders. In einer zweiten Ebene (hinter den Grafiken) gibt es eine Tabelle mit 24 Ziffern.

Transparente Klickbereiche
Aus Betrachtersicht hinter der Tabelle mit den Grafiken habe ich in einer weiteren Ebene eine Tabelle mit 24 Zifferngruppen (Text) notiert. Diese Nummern werden durch die Grafiken verdeckt. Erst beim Überfahren mit der Maus werden die Grafiken transparent und die Zahlen werden sichtbar. Für den Hover-Effekt bei MouseOver wurde CSS eingesetzt.transition: all 0.5s linear;
filter: opacity(0%)Zur Anpassung der Farbe der dann erscheinenden Ziffern ändern Sie den Eintrag in der CSS-Datei.
Sie benötigen also mindestens eine oder aber 24 unterschiedliche Grafiken.

Letzte Nachrichten - Kurzinfo
![]() Auch meine Adventskalender-Vorlagen sollen für die Anzeige auf Mobilgeräten angepasst werden, da sich mittlerweile mehr als 50% der Seitenbesucher über ihr Handy einbuchen. Bei der Überarbeitung werden die Erklärungsseiten etwas lesefreundlicher gestaltet. Während der Überarbeitung der Webseite sind einige Themenseiten vorübergehend nicht erreichbar. Nicht alle 21 Kalendervorlagen stehen derzeit zur Verfügung.
Auch meine Adventskalender-Vorlagen sollen für die Anzeige auf Mobilgeräten angepasst werden, da sich mittlerweile mehr als 50% der Seitenbesucher über ihr Handy einbuchen. Bei der Überarbeitung werden die Erklärungsseiten etwas lesefreundlicher gestaltet. Während der Überarbeitung der Webseite sind einige Themenseiten vorübergehend nicht erreichbar. Nicht alle 21 Kalendervorlagen stehen derzeit zur Verfügung.
Die Web-Toolbox wird gerade überarbeitet

| Seiten werden neu geordnet | ||
| Navigation und Untermenüs | ||
| Anpassung zur Darstellung Mobilgeräte | ||
| Lesbarkeit + Schriftgröße | ||
| neuer Downloadbereich für PDF-Dateien | ||
| responsive Darstellung |
Unten angekommen!
Diesmal nicht gefunden was sie suchten? Kommen sie doch später noch mal vorbei.
Kaffeepause
Impressum
Datenschutz
Webmaster
Sitemap
Übersicht mit Verweisen zu den Unterseiten die bereits überarbeitet wurden Sitemap
nach oben
vorherige Seite
Sitemap
Home
Keywords
Online-Adventskalender Adventskalender Grafiken Vorlagen Online Weinachten Advent Fensterchen JavaScript Windows Türchen Datumsprüfung Hintergrundgrafik Verweise Zeitfunktionen