
Periodische Liste JavaScript Datum
Tage addieren periodische Liste berechnen - Datum-Modul

Rubrik Datum
Aufgabenstellung für die periodische Liste
- Das Startdatum der Terminliste festlegen
- Termingruppen bestimmen (Bezeichnung, Anzahl)
- Symbolgrafik für Termingruppe (optional)
- Abstand der Termine in Tagen festlegen
- Anzahl der angezeigten Termine (Länge der Liste)
- Terminbeschreibung eintragen
Beispiel Periodische Liste - 5 Mietparteien
NamenArray (hier 5 Wohnungen) nacheinander, in der vorgegebenen Reihenfolge. Nach Anzeige des letzten Elements wird wieder mit dem ersten Element begonnen.| Variablen | Bezeichner | Inhalt |
|---|---|---|
| Startdatum | StartAm | "01.12.2021" |
| Gruppierung | NamenArray | "EG links", "EG rechts", "OG links", "OG rechts", "Mansarde" |
| Periode | TageZyklus | 7 |
| Listenlänge | AnzahlTermine | 10 |
| Text | Beschreibung | "Gelbe Tonne, Reinigung Treppenhaus" |
Wenn Sie lediglich 2 Elemente eintragen ("Meier", "Müller"), würden nur 2 Unterscheidungen in der Terminliste erscheinen. Tragen Sie nur ein einziges Element ("Restmüll") mit einem Zyklus von 14 ein, erscheint der Termin für "Restmüll" im zweiwöchigen Abstand.
Tipps zu den Vorgaben im JavaScript
- Wiederkehrende Termine - Abstand in Tagen
Der von Ihnen eingetragene Abstand in Tagen legt den zeitlichen Abstand (Zyklus) der wiederkehrenden Termine fest. Ob es nun der Termin für die Entsorgung des Papiermülls mit 21-tägigem Abstand, die Daten für den Eisprung Ihrer 3 Freundinnen oder der Mondzyklus sein soll, das Script wird die Termine genau berechnen. - Wiederkehrende Termine - Abstand als Dezimalzahl
Nicht nur theoretisch können Sie für den zeitlichen Abstand (Zyklus) auch eine Dezimalzahl als Wert eintragen. Für den Mondzyklus z.B. den Wert für den synodischer Monat 29.53059 (da müsste man beim Startdatum allerdings die Uhrzeit berücksichtigen). - Gruppierungen + Bezeichnungen
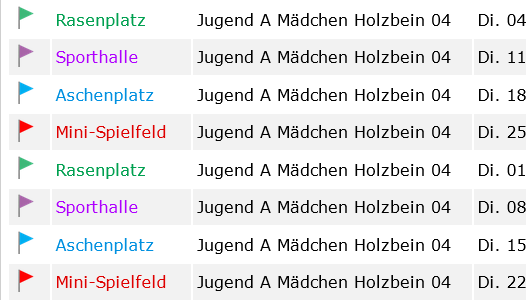
Für ein wöchentliches Training mit wechselnden Trainingsorten, Training Woche 1 und 2 in der Halle, in jeder 3. Woche stattdessen ein Lauftraining im Wald, tragen Sie für die Gruppierung 3 Elemente ein ("Halle", "Halle", "Waldpfad") und setzen den Zyklus auf 7. - Länge der Liste
Die Anzahl der zu listenden Termine legen Sie in der Variablen 'AnzahlTermine' fest. Die Terminliste wird dann Einträge für jedes berechnete Datum in der entsprechenden Anzahl von Zeilen anzeigen.
Anwendungsbereiche Screenshots


JavaScript-Code-Schnipsel für dieses Modul
![]() Mit JavaScript haben Sie Einfluss auf das im Browserfenster angezeigte HTML-Dokument und die Möglichkeit, auf Benutzeraktionen zu reagieren. Inhalte können errechnet, gefiltert, abgefragt und die Darstellung der Seite kann auch nach dem Laden noch verändert werden. Einige der in diesem Modul verwendeten Techniken sehen sie hier als Code-Schnipsel. Im Quelltext der Demo-Datei (Link weiter unten) können sie den gesamten Zusammenhang erkennen.
Mit JavaScript haben Sie Einfluss auf das im Browserfenster angezeigte HTML-Dokument und die Möglichkeit, auf Benutzeraktionen zu reagieren. Inhalte können errechnet, gefiltert, abgefragt und die Darstellung der Seite kann auch nach dem Laden noch verändert werden. Einige der in diesem Modul verwendeten Techniken sehen sie hier als Code-Schnipsel. Im Quelltext der Demo-Datei (Link weiter unten) können sie den gesamten Zusammenhang erkennen.
Tage addieren periodische Liste berechnen
// ::: Anfang Eintragungen :::
let StartAm = "01.12.2021";
let TageZyklus = 7;
let AnzahlTermine = 10;
let Beschreibung = "Gelbe Tonne, Reinigung Treppenhaus";
let NamenArray = new Array("EG links", "EG rechts", "OG links", "OG rechts", "Mansarde");
// Grafiken (optional)
let GrafikenArr = new Array;
GrafikenArr[GrafikenArr.length] = '../grafiken/icon-pers-01.png';
GrafikenArr[GrafikenArr.length] = '../grafiken/icon-pers-02.png';
GrafikenArr[GrafikenArr.length] = '../grafiken/icon-pers-03.png';
GrafikenArr[GrafikenArr.length] = '../grafiken/icon-pers-04.png';
GrafikenArr[GrafikenArr.length] = '../grafiken/icon-pers-05.png';
// ::: Ende Eintragungen :::
let xTag = StartAm.substr(0,2);
let xMonat = StartAm.substr(3,2)-1;
let xJahr = StartAm.substr(6,4);
let Termin = new Date(xJahr, xMonat, xTag, 0, 0, 0, 0);
// formatiertes Datum
function DatumSchreiben() {
Wert1 = (Termin.getDate() < 10) ? "0" + Termin.getDate() : "" + Termin.getDate();
Wert2 = ((Termin.getMonth()+1) < 10) ? "0" + (Termin.getMonth()+1) : "" + (Termin.getMonth()+1);
document.write(TagTxt(Termin.getDay()) + " " + Wert1 + "." + Wert2 + "." + Termin.getFullYear());
}
// Berechnung Kalenderwoche
function KalenderWoche(KWDatum) {
let DonnerstagDat = new Date(KWDatum.getTime() + (3-((KWDatum.getDay()+6) % 7)) * 86400000);
KWJahr = DonnerstagDat.getFullYear();
let DonnerstagKW = new Date(new Date(KWJahr,0,4).getTime() +
(3-((new Date(KWJahr,0,4).getDay()+6) % 7)) * 86400000);
KW = Math.floor(1.5 + (DonnerstagDat.getTime() -
DonnerstagKW.getTime()) / 86400000/7);
KW = (KW < 10) ? "0" + KW : "" + KW;
document.write(KW);
}
function TerminlisteSchreiben() {
document.write('<table>');
for (i=0; i < AnzahlTermine ; i++ ) {
if(i != 0) {
Termin.setDate(Termin.getDate() + TageZyklus);
}
GruppElement = i % NamenArray.length;
document.write('<tr><td>' + NamenArray[GruppElement] + '<\/td><td>' + Beschreibung + '<\/td><td>');
DatumSchreiben();
document.write('<\/td><td>KW ');
KalenderWoche(Termin);
document.write('<\/td><\/tr>');
}
document.write('<\/table>');
return
}
Trainingsorte - Demo-Datei periodische Liste
![]() Sie können die Demo-Datei speichern und das Beispiel für ihren Zweck anpassen. Oder sie öffnen die Demo und lassen sich den Quellcode zum Kopieren anzeigen: Rechtsklick in die Seite und im Kontextmenü "Seitenquelltext anzeigen" auswählen. Ich verwende bei meinen Modulen eigene CSS-Klassen zur Positionierung und / oder Formatierung, die im Head-Bereich notiert sind. Der JavaScript-Code für diese Lösungsvariante ist innerhalb einer JavaScript-Deklaration im Head-Bereich notiert.
Sie können die Demo-Datei speichern und das Beispiel für ihren Zweck anpassen. Oder sie öffnen die Demo und lassen sich den Quellcode zum Kopieren anzeigen: Rechtsklick in die Seite und im Kontextmenü "Seitenquelltext anzeigen" auswählen. Ich verwende bei meinen Modulen eigene CSS-Klassen zur Positionierung und / oder Formatierung, die im Head-Bereich notiert sind. Der JavaScript-Code für diese Lösungsvariante ist innerhalb einer JavaScript-Deklaration im Head-Bereich notiert.
Dienstplan - Demo-Datei periodische Liste
![]() Sie können die Demo-Datei speichern und das Beispiel für ihren Zweck anpassen. Oder sie öffnen die Demo und lassen sich den Quellcode zum Kopieren anzeigen: Rechtsklick in die Seite und im Kontextmenü "Seitenquelltext anzeigen" auswählen. Ich verwende bei meinen Modulen eigene CSS-Klassen zur Positionierung und / oder Formatierung, die im Head-Bereich notiert sind. Der JavaScript-Code für diese Lösungsvariante ist innerhalb einer JavaScript-Deklaration im Head-Bereich notiert.
Sie können die Demo-Datei speichern und das Beispiel für ihren Zweck anpassen. Oder sie öffnen die Demo und lassen sich den Quellcode zum Kopieren anzeigen: Rechtsklick in die Seite und im Kontextmenü "Seitenquelltext anzeigen" auswählen. Ich verwende bei meinen Modulen eigene CSS-Klassen zur Positionierung und / oder Formatierung, die im Head-Bereich notiert sind. Der JavaScript-Code für diese Lösungsvariante ist innerhalb einer JavaScript-Deklaration im Head-Bereich notiert.
Unten angekommen!
Diesmal nicht gefunden was sie suchten? Kommen sie doch später noch mal vorbei.
Kaffeepause
Impressum
Datenschutz
Webmaster
Sitemap
Übersicht mit Verweisen zu den Unterseiten die bereits überarbeitet wurden Sitemap
nach oben
vorherige Seite
Sitemap
Home
Keywords
Datum periodisch Termine Date() new Date() getDay() getFullYear() Anzeige Wochentag Datumswert Array zeitverzögert setTimeout() CSS-Klassen JavaScript Script-Code Vorlagen Beispiel Modul